前提条件
 Flaskを『ローカルで開発する環境構築』から『プログラムの実行まで』を一通り
Flaskを『ローカルで開発する環境構築』から『プログラムの実行まで』を一通り
HTMLファイルを読み込む
STEP.1
templatesフォルダを作成し、その中に
index.htmlを作成する ターミナル
$ mkdir templates; touch templates/index.htmlディレクトリ
flask/
┣ app.py
︙
┗ templates/
┗ index.html
┣ app.py
︙
┗ templates/
┗ index.html
STEP.2
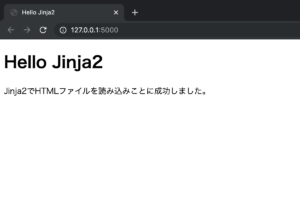
index.htmlを修正する index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello Jinja2</title>
</head>
<body>
<h1>Hello Jinja2</h1>
<p>Jinja2でHTMLファイルを読み込みことに成功しました。</p>
</body>
</html>STEP.3
app.pyを修正する app.py
# -*- coding: utf-8 -*-
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run()END
CSS、JSファイルを読み込む
STEP.1
staticフォルダを作成し、その中にcssとjsフォルダを作成する
ターミナル
$ mkdir -p static/css static/jsディレクトリ
flask/
┣ app.py
︙
┣ static/
┃ ┣ css/
┃ ┗ js/
┗ templates/
┗ index.html
┣ app.py
︙
┣ static/
┃ ┣ css/
┃ ┗ js/
┗ templates/
┗ index.html
STEP.2
cssフォルダの中に
style.css、jsフォルダの中にscript.jsを作成する ターミナル
$ touch static/css/style.css; touch static/js/script.jsディレクトリ
flask/
┣ app.py
︙
┣ static/
┃ ┣ css/
┃ ┃ ┗ style.css
┃ ┗ js/
┃ ┗ script.js
┗ templates/
┗ index.html
┣ app.py
︙
┣ static/
┃ ┣ css/
┃ ┃ ┗ style.css
┃ ┗ js/
┃ ┗ script.js
┗ templates/
┗ index.html
STEP.3
index.htmlを修正する index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello Jinja2</title>
<!-- cssの読み込み -->
<link rel="stylesheet" href="static/css/style.css">
</head>
<body>
<h1>Hello Jinja2</h1>
<p>Jinja2でHTMLファイルを読み込みことに成功しました。</p>
<!-- jsの読み込み -->
<script src="static/js/script.js"></script>
</body>
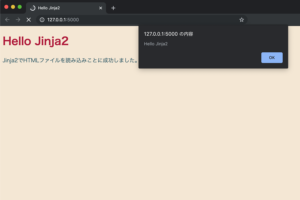
</html>STEP.4
style.cssとscript.jsを修正する style.css
body {
background: #F4E7D3;
}
h1 {
color: #B01335;
}
p {
color: #1F4E5F;
} script.js
alert('Hello Jinja2');END
連載目次:FlaskでWebアプリケーションを開発するためのロードマップ
入門編:10記事
入門編の10記事を順に読んでいけば、FlaskでWebアプリケーションを開発する必要最小限のことが学べます。
簡単なアプリケーションであれば、セキュリティ上の観点を考慮しなかった場合公開できるでしょう。
- Flaskを『ローカルで開発する環境構築』から『プログラムの実行まで』を一通り
FlaskでWebアプリケーションを作る『全体の流れ』を大まかに理解する- Flaskのrender_templateでHTML・CSS・JavaScriptファイルを読み込む
- サーバーサイドからクライアントサイドに変数(値・リスト・辞書型配列)を渡す
- クライアントサイドで変数を処理(アサイン、フィルター、エスケープ)する
- クライアントサイドで条件分岐(if)とループ(for in)を使って、コードを簡素化する
- クライアントサイド(form)からサーバーサイドにテキストや各種コントロール、ファイルを渡す
- テンプレート継承でHTMLファイルを役割ごとに分割する
データベースに接続するデプロイする
実践編
実践編の記事では、FlaskでWebアプリケーションを公開するために欠かせないセキュリティのことや実践的なテクニックを紹介しています。
ここまで読み込めば、あとはアイディア次第でいろんなWebアプリケーションを公開できるでしょう!
セッションCookieメソッドベース・ディスパッチベーシック認証・Digest認証ログイン機能- サーバーサイドからクライアントサイドにpandas.Series、pandas.DataFrameを渡す
- クライアントサイド(form)からPOSTされた1、2次元配列を受け取る
matplotlibを使うBootstrap4を使うフォームの非同期通信(Ajax, jQuery)