こんにちは、UXデザイナーのたぬ(@tanuhack)です!
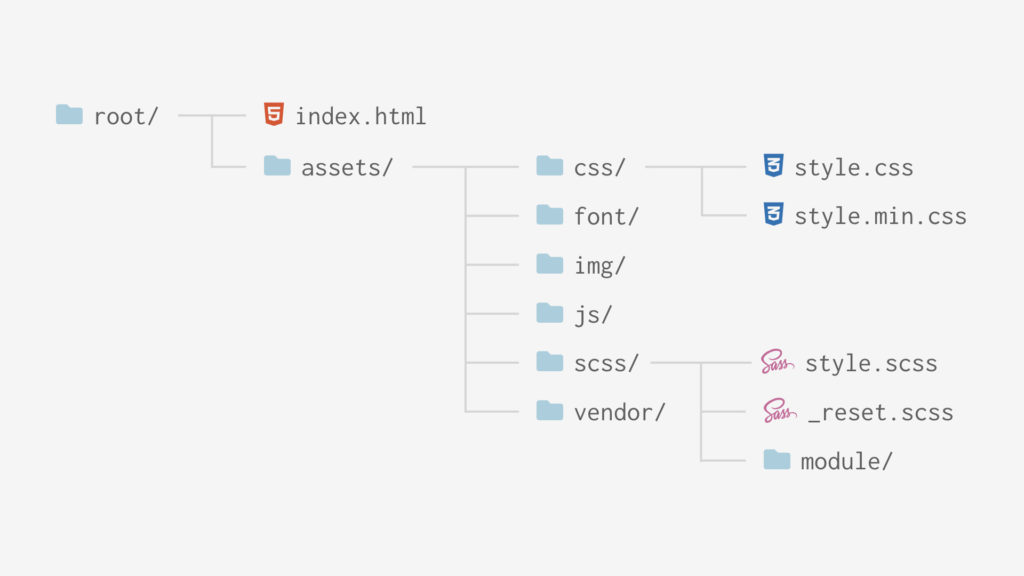
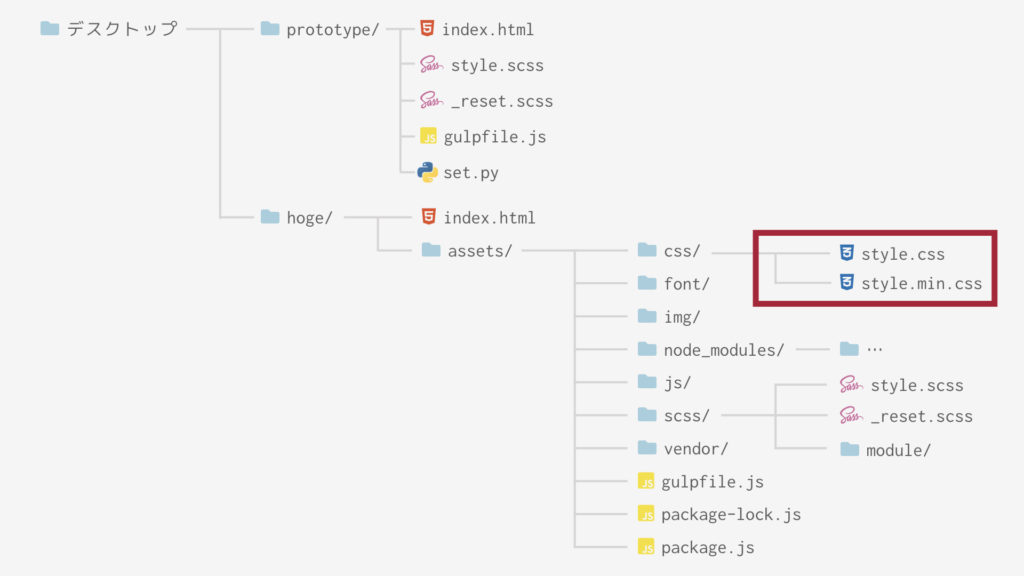
新たに1からWebサイトを作成する際、一般的に次のようなディレクトリ構造を作成しますよね。

Finderでcssやimg、jsなどのフォルダを作ったり、GulpでSassやベンダープレフィックスの自動コンパイルの設定を行ったりすると、個人差あると思いますが、どうしても15〜30分はかかってしまいます。(Gulpのコマンド覚えるの面倒だし)
「コーディングの準備、死ぬほどめんどくさい!!」
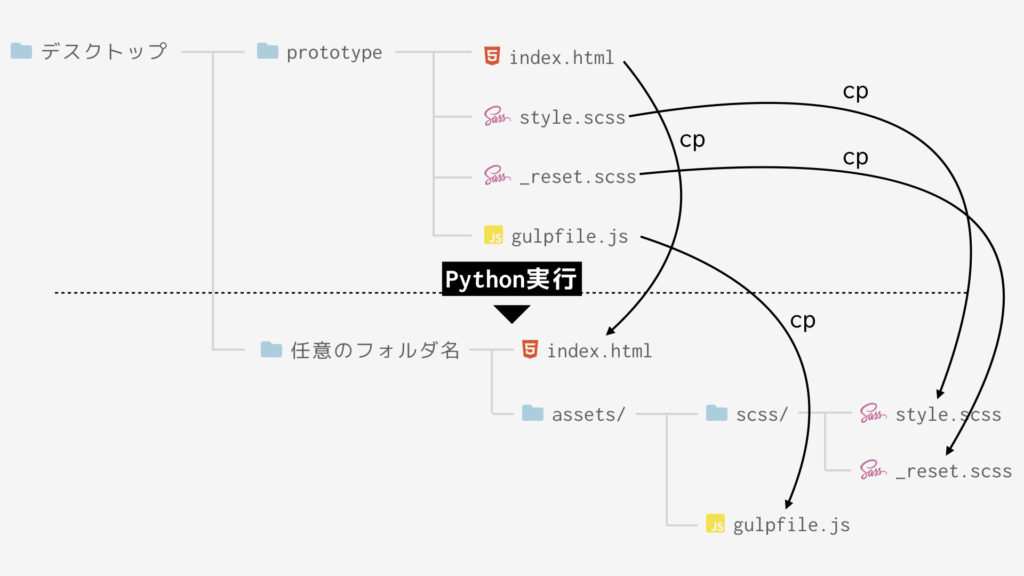
ということで今回は、PythonのプログラムでUnixのコマンドを叩いて、フォルダを作成したりGulpのコマンドを実行させたり、雛形のHTMLやSCSSファイルをコピーさせて、理想的なコーディング環境をターミナルのコマンド1つで作成してみましょう!!
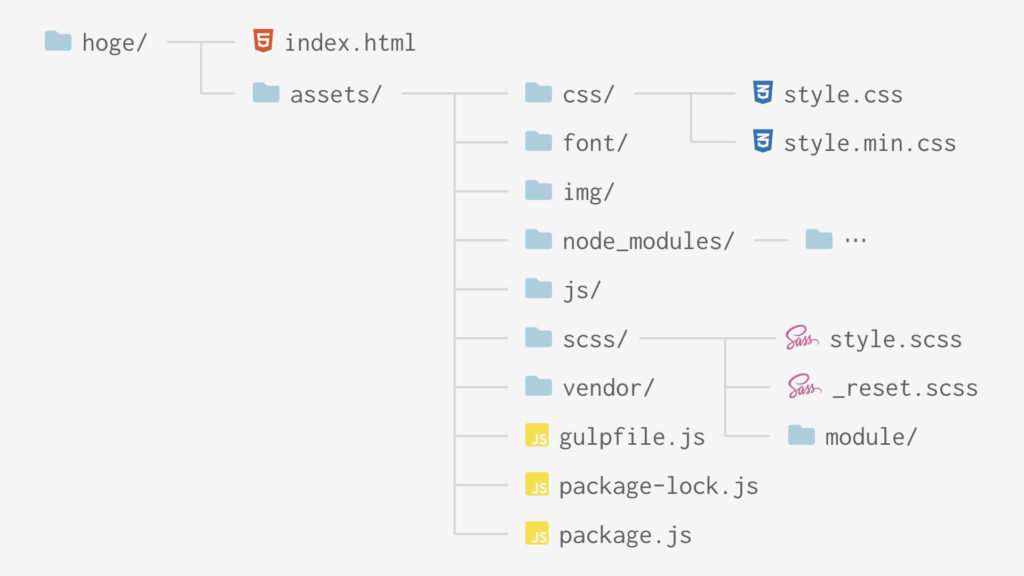
今回つくるプログラムでは、python set.py hogeのhoge部分がルートのフォルダ名になります。


イメージはつかめましたか?
とりあえず、見よう見まねでプログラムを動かせるようにと書きました。それでは始めます。
Macユーザー向けの記事です。Windowsでも出来ますが、その際は適宜コマンドを変更して下さい。
準備
必要なライブラリ・パッケージをインポートする
STEP1:Pythonのインストール
 [Mac]未経験者向け!Pythonの『導入・初期設定』から『実行』まで紹介
[Mac]未経験者向け!Pythonの『導入・初期設定』から『実行』まで紹介
XCodeとHomeBrewとPythonをインストールします。必ず、この手順に沿ってくださいね(^^)
STEP2:Node.jsのインストール
nodebrewのインストールにもHomeBrewを使います。必ずXCode→HomeBrewの順番でインストールして、nodebrewをインストールしてください。
STEP3:Sassのインストール
Macユーザーを想定しているので、Rubyのインストール手順は割愛します。(※デフォルトで入っているので)
一応、自分の開発環境のバージョンも載せておきます。
| ソフト | バージョン | 確認方法 |
|---|---|---|
| macOS High Sierra | 10.13.6 | $ sw_vers |
| Python | 3.6.6 | $ python --version |
| node | 9.5.0 | $ node -v |
| npm | 6.9.0 | $ npm -v |
| Sass | 3.4.25 | $ sass -v |
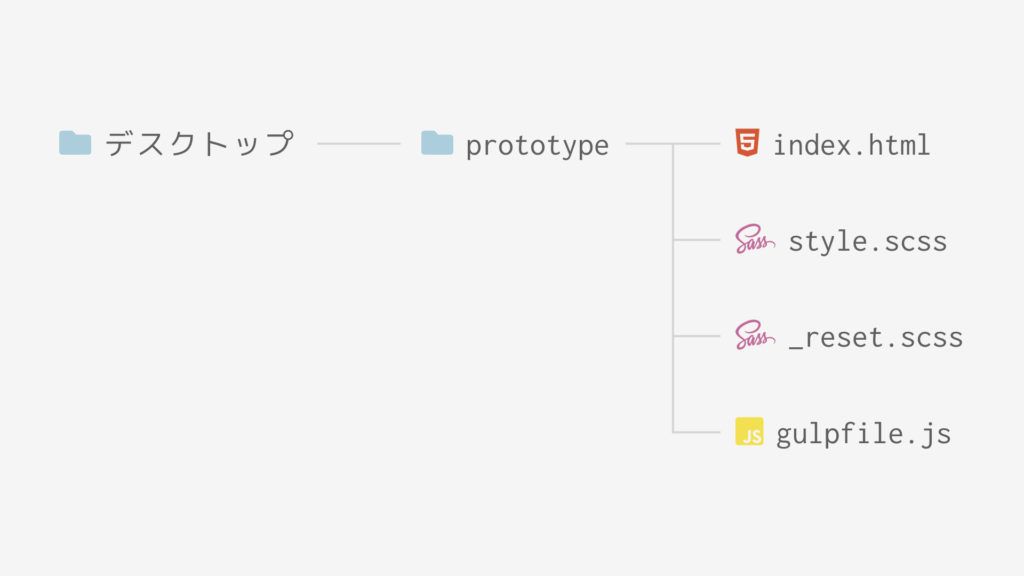
prototypeフォルダを作成する
デスクトップにさまざまな雛形のファイルを保管する『prototypeフォルダ』を作成します。

- index.html
- style.scss
- _reset.scss
- gulpfile.js
PythonでHTMLファイルやSCSSファイルを直接作成することは出来ませんが、予め用意したファイルのコピーであれば可能です。

動作を手っ取り早く確認したい方はprototypeフォルダに、以下4つのサンプルプログラムをコピーして保存してください。
普段使っている雛形のファイルがあればそちらを使用しても構いません!
index.htmlサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>index.htmlサンプル</title>
<link href="assets/css/style.css" rel="stylesheet">
</head>
<body>
<h1>index.htmlサンプル</h1>
</body>
</html>style.scssサンプル
@import "reset";reset.scssサンプル
* {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
*, *:before, *:after {
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
font-family: 'Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro W3', Meiryo, メイリオ, Osaka, 'MS PGothic', arial, helvetica, sans-serif;
}
ol, ul, li {
list-style: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
img {
vertical-align: bottom;
}gulpfile.jsサンプル
- Sassの自動コンパイル
- ベンダープレフィックスの自動付与
- CSSを圧縮
自分のgulpfile.jsは、上の3つの便利機能を使用しています。
JSの中身を変更するのは大丈夫ですが、絶対にファイル名(gulpfile.js)は変更しないでくださいね。
const gulp = require("gulp");
const sass = require("gulp-sass");
const postcss = require("gulp-postcss");
const autoprefixer = require("autoprefixer");
const cleancss = require("gulp-clean-css");
const rename = require("gulp-rename");
// style.scssの監視タスクを作成する
gulp.task("default", function() {
// ★scssディレクトリ以下にあるすべてのscss
return gulp.watch("scss/**/*.scss", function() {
return (
gulp
.src("scss/style.scss")
// ①Sassのコンパイルを実行
.pipe(
sass({
outputStyle: "expanded"
})
.on("error", sass.logError) // Sassのコンパイルエラーを表示
)
// ②ベンダープレフィックスの自動付与
.pipe(postcss([
autoprefixer({
// ☆IEは11以上、Androidは4以上
// その他は最新2バージョンで必要なベンダープレフィックスを付与する設定
browsers: ["last 2 versions", "ie >= 11", "Android >= 4"],
cascade: false
})
]))
// 圧縮前のcssを保存
.pipe(gulp.dest("css"))
// ③圧縮してリネーム
.pipe(cleancss())
.pipe(rename({
extname: '.min.css'
}))
// 圧縮後のcssを保存
.pipe(gulp.dest("css"))
);
});
});Pythonのプログラム
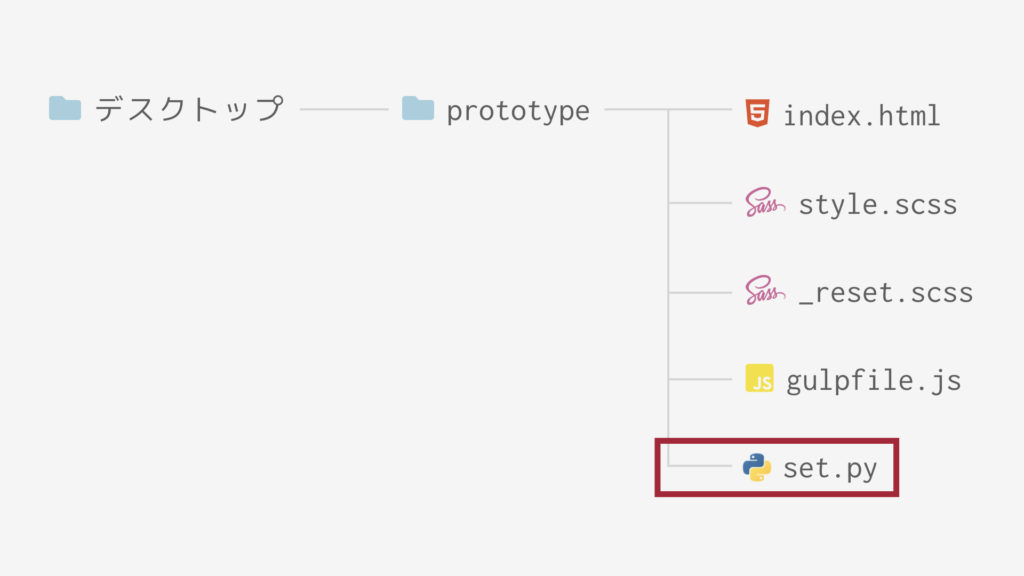
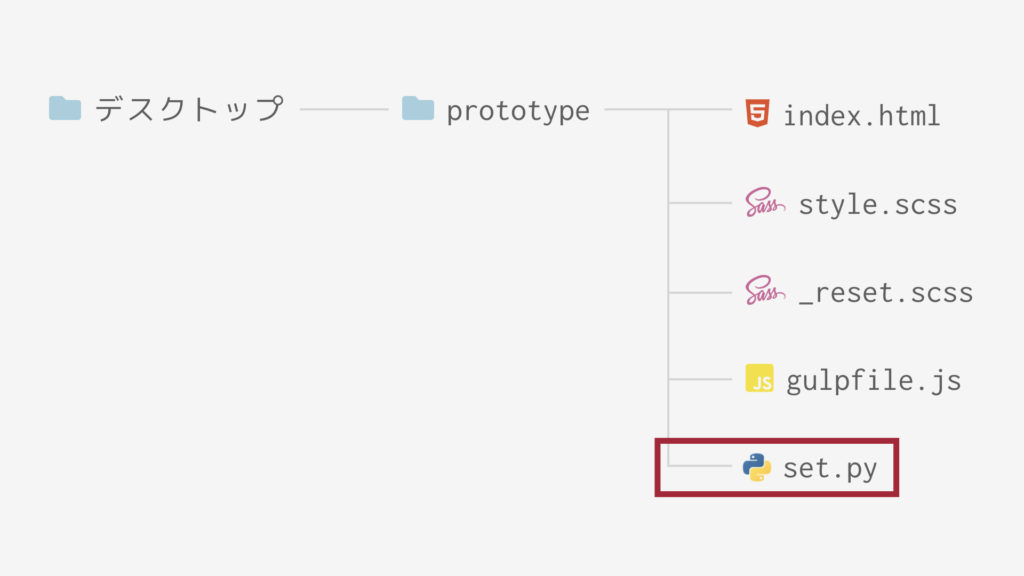
以下、プログラムをset.pyという名前で、prototypeフォルダに保存します。

import sys
import os
import getpass
import subprocess as unix
user_name = getpass.getuser() # ユーザー名を取得する
new_dir_path = '/Users/'+ user_name +'/Desktop/'+sys.argv[1]+'/'
prototype_dir_path = '/Users/'+ user_name +'/Desktop/prototype/'
#########################
# フォルダを作成する
#########################
os.mkdir(new_dir_path)
os.mkdir(new_dir_path+'assets/')
os.mkdir(new_dir_path+'assets/css/')
os.mkdir(new_dir_path+'assets/font/')
os.mkdir(new_dir_path+'assets/img/')
os.mkdir(new_dir_path+'assets/js/')
os.mkdir(new_dir_path+'assets/scss/')
os.mkdir(new_dir_path+'assets/scss/module/')
os.mkdir(new_dir_path+'assets/vendor/')
#########################
# Unixコマンドを実行する
#########################
# package.jsonファイルの作成
unix.run(['npm', 'init', '-y'], cwd = new_dir_path+'assets/')
# Gulp本体とGulpのSassのコンパイル・ベンダープレフィックス・圧縮化をローカル(開発用フォルダ)にまとめてインストールする
unix.run(['npm', 'install', '-D', 'gulp', 'gulp-sass', 'gulp-postcss', 'autoprefixer', 'gulp-clean-css', 'gulp-rename'], cwd = new_dir_path+'assets/')
# prototypeフォルダから雛形データをコピペする
unix.run(['cp', prototype_dir_path+'index.html', new_dir_path])
unix.run(['cp', prototype_dir_path+'gulpfile.js', new_dir_path+'assets/'])
unix.run(['cp', prototype_dir_path+'_reset.scss', new_dir_path+'assets/scss/'])
unix.run(['cp', prototype_dir_path+'style.scss', new_dir_path+'assets/scss/'])
# Gulpのタスクを実行させる(ターミナルでControl+Cで終了)
unix.run(['npx', 'gulp'], cwd = new_dir_path+'assets/')getpass.getuser()でユーザー名を取得。sys.argv[1]でpython set.py hogeのhogeを引数として取得。ちなみにsys.argv[0]だと、ファイル名のset.pyが取得できます。getpass.getuser()でユーザー名を取得。os.mkdirで空のフォルダを任意のディレクトリに新規作成。unix(subprocess).runで、UNIXコマンドを実行。引数cwdで実行場所も変更可能。
動作確認をする
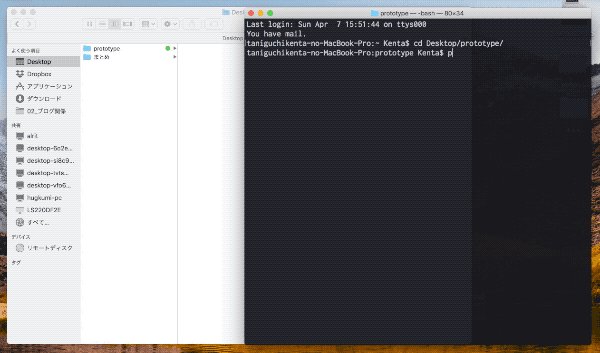
cdコマンドで、set.pyを格納しているprototypeフォルダに移動します。

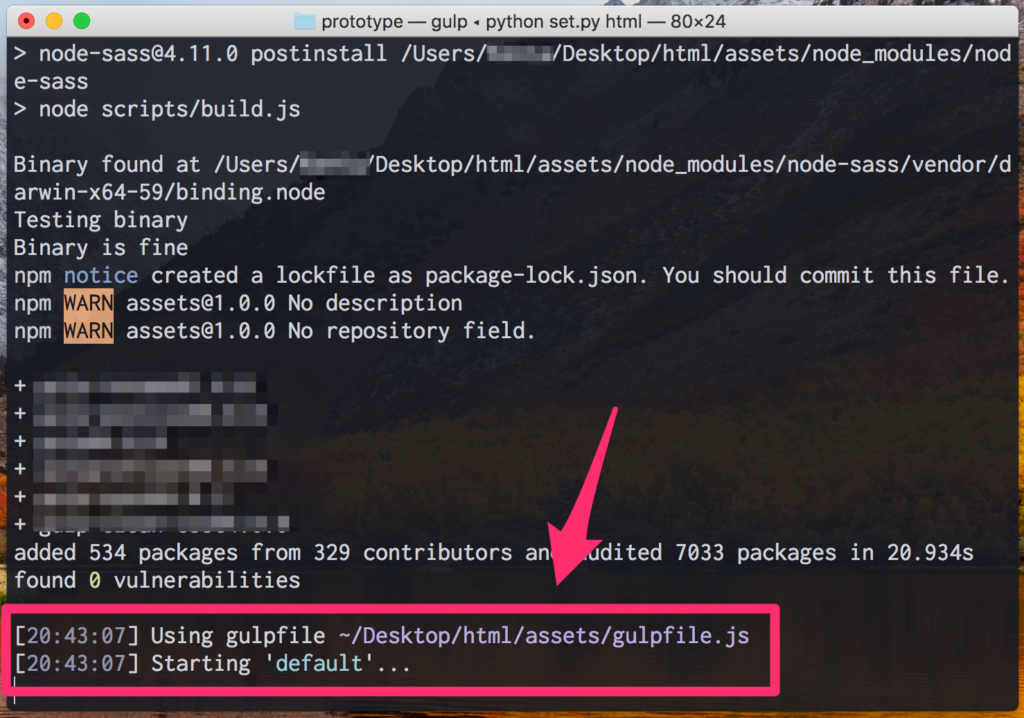
そして、Pythonファイルを実行します。

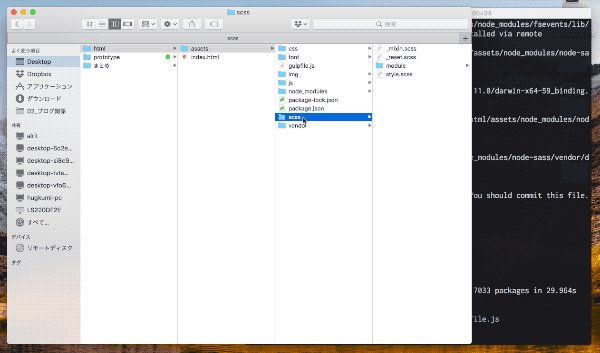
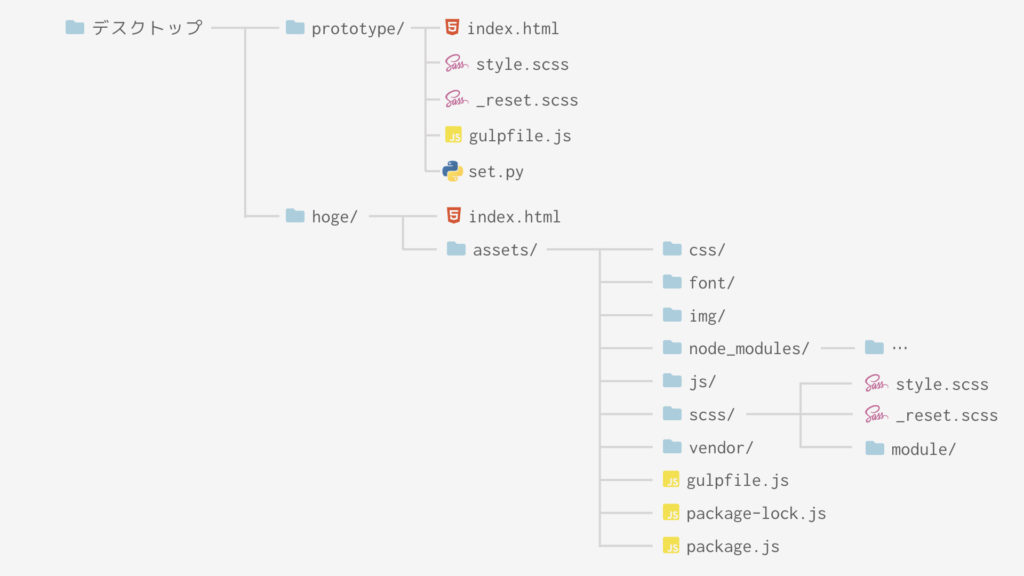
上図のように、hogeという開発環境が作成されていて、ターミナルが下図のようになっていれば、GulpのSass・ベンダープレフィックス・圧縮の自動コンパイルが動いています。

自動コンパイルを終了したいときはControl+Cで停めれます。また、自動コンパイルを再度起動させたいときは、ターミナルでnodeのフォルダが格納されている$ cd Desktop/hoge/assetsまで移動して、$ npx gulpと入力します。
また、SCSSフォルダ以下のディレクトリで、いかなるのSCSSファイルが保存されるたびに、style.cssとstyle.min.cssが生成/上書き保存されます(^^)

さいごに
今回は、GulpとPythonを使って、快適なコーディング環境(Sass・ベンダープレフィックス・圧縮等)を構築する方法を紹介しました。
GulpとPythonと組み合わせることで、絶妙に手が届かなそうなところにも届くのが快感ですね。
それでは、ストレスフリーなコーディングライフを!