Google Apps Scriptには、ログを確認する方法として、以下の2つの方法が用意されています。
Logger.logconsole.log
そこで今回は、GASでログ出力する2つの方法(Logger.logとconsole.log)の使い方やログを確認する方法、開発目的に応じた使い分けを紹介します。
Logger.log(data)
変数に格納されている値やちょっとした計算を確認するために、スクリプトエディタからGASのプログラムを実行する場合、Loggerクラスのlogメソッドを使用します。
Logger.log(data);第1引数dataには、ログとして確認したい値を設定します。
| パラメータ | 型 | 説明 |
|---|---|---|
data |
String |
ログとして表示するメッセージ |
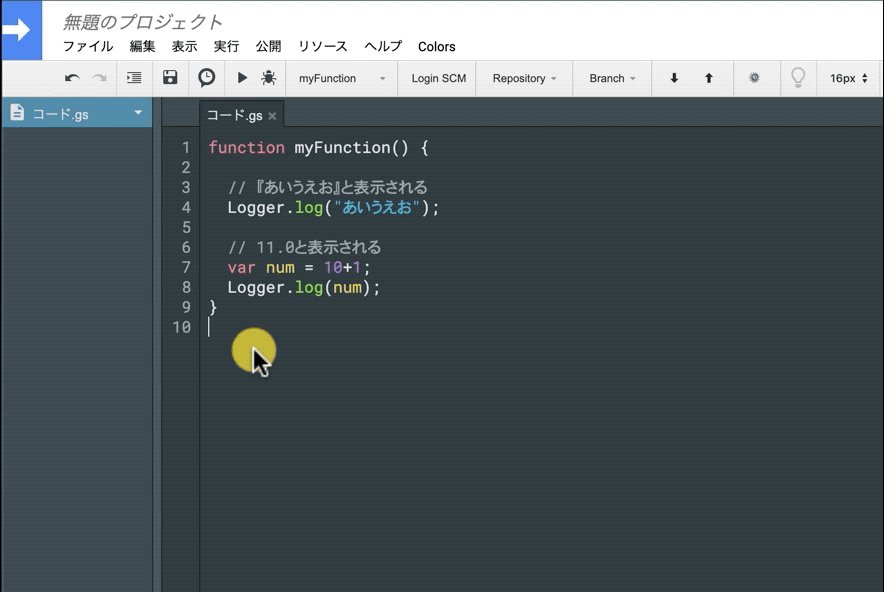
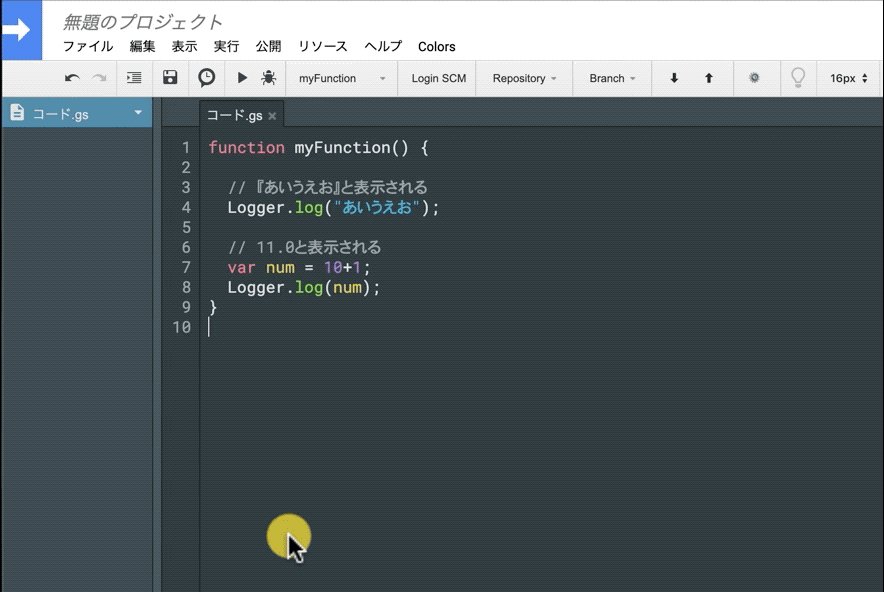
function myFunction() {
// 『あいうえお』と表示される
Logger.log("あいうえお");
// 11.0と表示される
var num = 10+1;
Logger.log(num);
}ログの確認方法
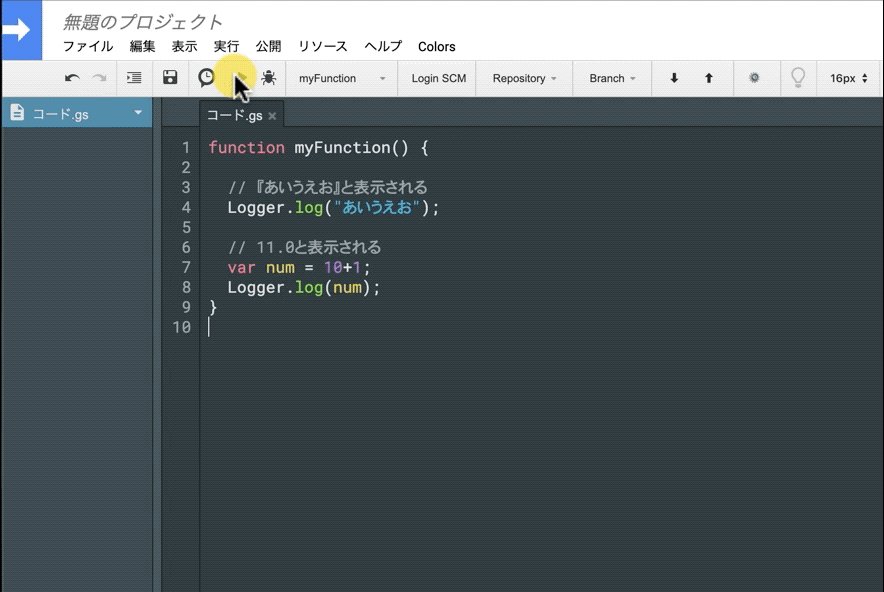
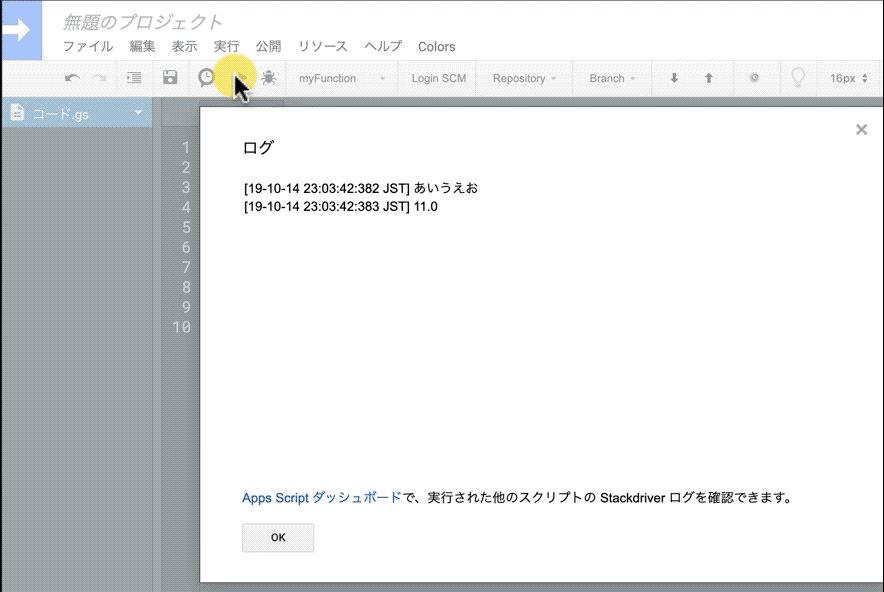
プログラムを実行した後に、ショートカットキー⌘+Enter(Windowsの方は、Ctrl+Enter)を押すことで、Logger.logのログを確認することができます。

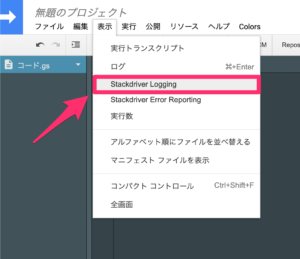
表示 > ログの順番に選択することでも確認できます。書式を使ったログ出力
また、Logger.logには、%sというログに表示する書式を整えるプレースホルダーが用意されています。
Logger.log(format, [values, …]);| パラメータ | 型 | 説明 |
|---|---|---|
format |
String |
ログとして表示するメッセージ |
values |
Object... |
formatパラメータ部分に挿入したい値、複数可 |
ナンノコッチャといった感じですが、サンプルコードを見れば「ハハン」とひらめくはずです。
function myFunction() {
// 『値は11.0です』と表示される
var num = 10+1;
Logger.log("値は%sです", num);
// 『現在は西暦2019年10月14日です』と表示される
var year = "2019";
var month = "10";
var day = "14";
Logger.log("現在は西暦%s年%s月%s日です", year, month, day);
}Logger.log(format, [values, …])ではなく、Logger.log(data)を使った場合、
Logger.log("現在は西暦" + year + "年" + month + "月" + day + "日です");となって、大変です。
変数が多い場合は積極的にLogger.log(format, [values, …])を使いましょう。
formatパラメータ内の%sの数が、Valuesパラメータの引数の数と同じじゃないとエラーを起こします。console.log(data)
onOpenやonEdit、doPost、時間主導型といったトリガーから実行されるGASのプログラムは、Logger.logでは確認することができません。(※GASでWebアプリを作るときなどが当てはまります。)
トリガーを設定しているときに、ログを確認する方法は、consoleクラスのlogメソッドを使用します。
console.log(data);第1引数dataには、ログとして確認したい値を設定します。
| パラメータ | 型 | 説明 |
|---|---|---|
data |
String |
ログとして表示するメッセージ |
// スプレッドシートが起動されたときに実行する
function onOpen() {
// 『あいうえお』と表示される
console.log("あいうえお");
// 11.0と表示される
var num = 10+1;
console.log(num);
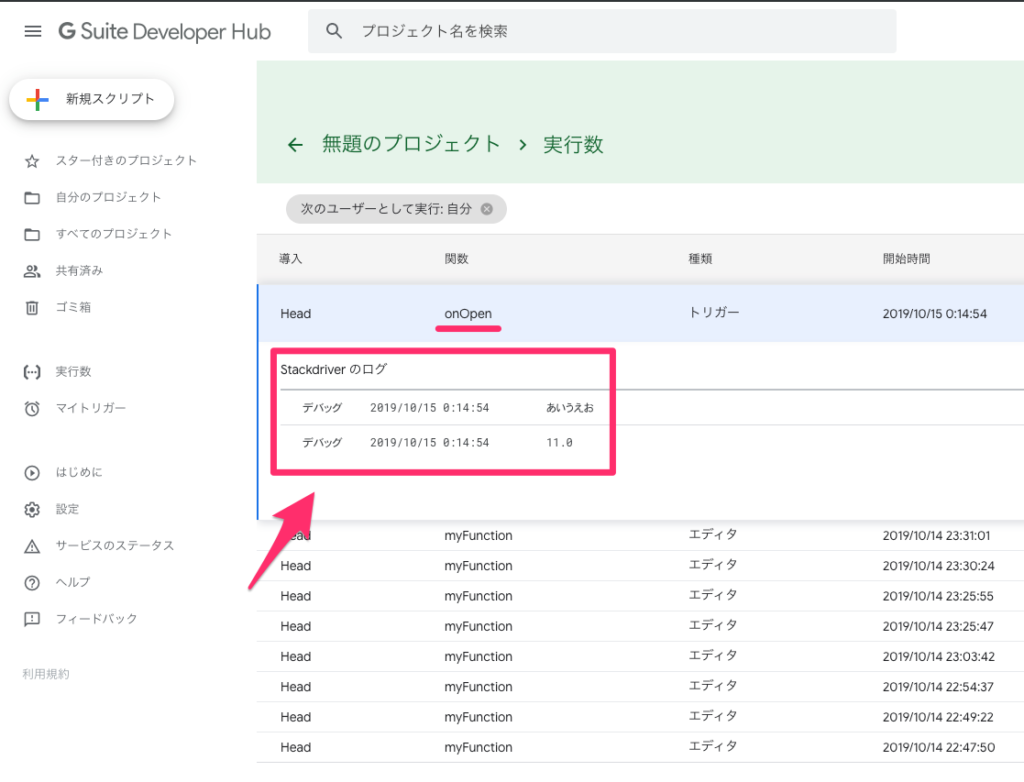
}ログの確認方法
onOpenやonEdit、doPost、時間主導型といったトリガーからプログラムを実行させます。


余談ですが、Apps ScriptダッシュボードではLogger.logのログも確認することができます。
書式を使ったログ出力
残念なことにGASでは${}を使うことができません。
ですので、通常であればconsole.log(data)で、Logger.log(format, [values, …])みたいに書式を使ったログ出力ができないという訳です。
ところが、ユーザー定義関数でString.Format的な置換関数を自作されていた方がいらっしゃったので、こちらを拝借してみました。(※飛び先のページがSSL化に対応していなかったので、リンクは割愛します。)
%sというプレースホルダーではなく、{0},…{number}で書式を使ったログ出力ができます。
// スプレッドシートが編集されたときに実行する
function onEdit() {
var Format = function(template, replacement)
{
if (typeof replacement != "object")
{
replacement = Array.prototype.slice.call(arguments, 1);
}
return template.replace(/\{(.+?)\}/g, function(m, c)
{
return (replacement[c] != null) ? replacement[c] : m
});
}
// 『現在は西暦2019年10月14日です』と表示される
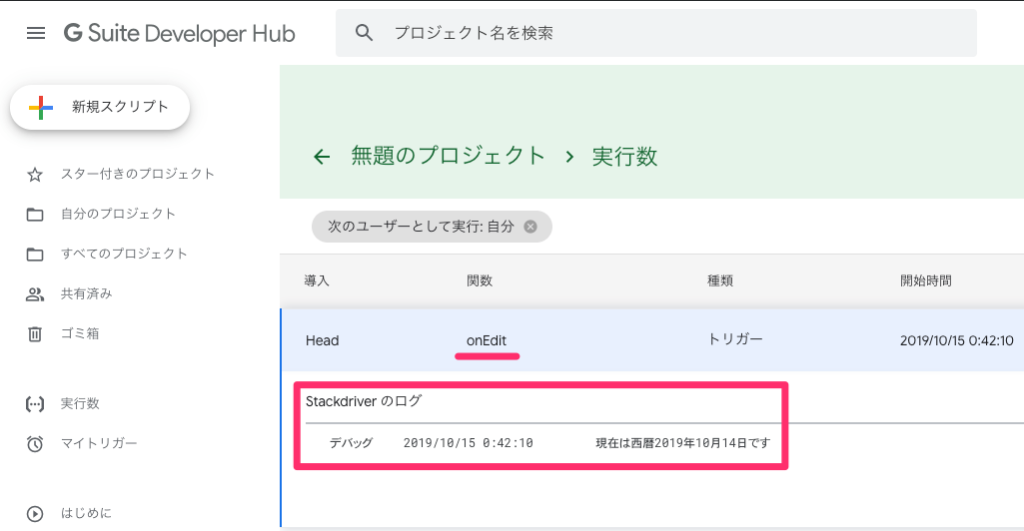
console.log(Format("現在は西暦{0}年{1}月{2}日です", "2019", "10", "14"));
}
成功しました!
さいごに
今回は、GASでデバッグをするときにログを出力する2つの方法とその使い分けについて紹介しました。
Logger.log:スクリプトエディタからGASを実行するときconsole.log:onEditやdoPostといったトリガーからGASを実行するとき
こまめにデバッグして、どこでエラーになったか迷子にならないようにしましょう〜!それでは