GASのメリットと言えば、面倒な環境構築をすっ飛ばして、無料で、誰でも簡単に実務に役立つプログラムを書いて、実装することができることが挙げられます。
そんな便利なGASですが、プログラムを開発する環境(スクリプトエディタ)が、お世辞にも整っているとは言えません。
普段、VSCodeやAtomといったエディターを使っているエンジニアからすれば、スクリプトエディタでGASを開発することに、いまいちモチベーションが上がらないのではないでしょうか。
そこで今回は、スクリプトエディタをもっと便利にする、Google Chromeの拡張機能を3つ紹介します。
エディタのテーマカラーを変更する
「GASを黒背景で開発したい…!!」
まず始めに、スクリプトエディタのテーマカラーを変更する拡張機能を紹介します。
AppsScript Colorという拡張機能を使うと、エディタのテーマカラーを変更することができます。
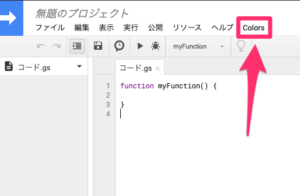
インストールして拡張機能をアクティブにすると、スクリプトエディタのメニューバーに『Colors』という項目が追加されていることが確認できます。

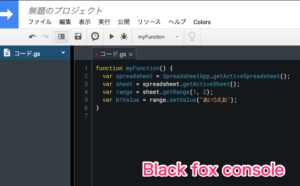
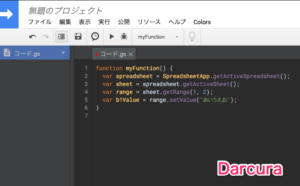
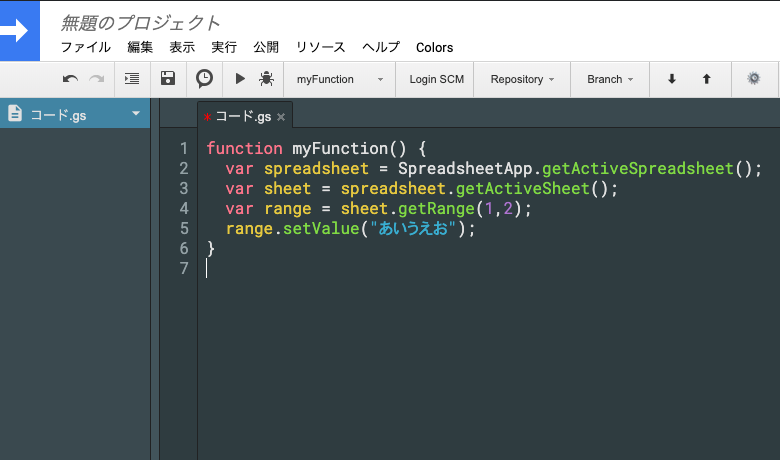
選べるテーマは、『Black fox console』、『Darcura』、『Default』の3つです。



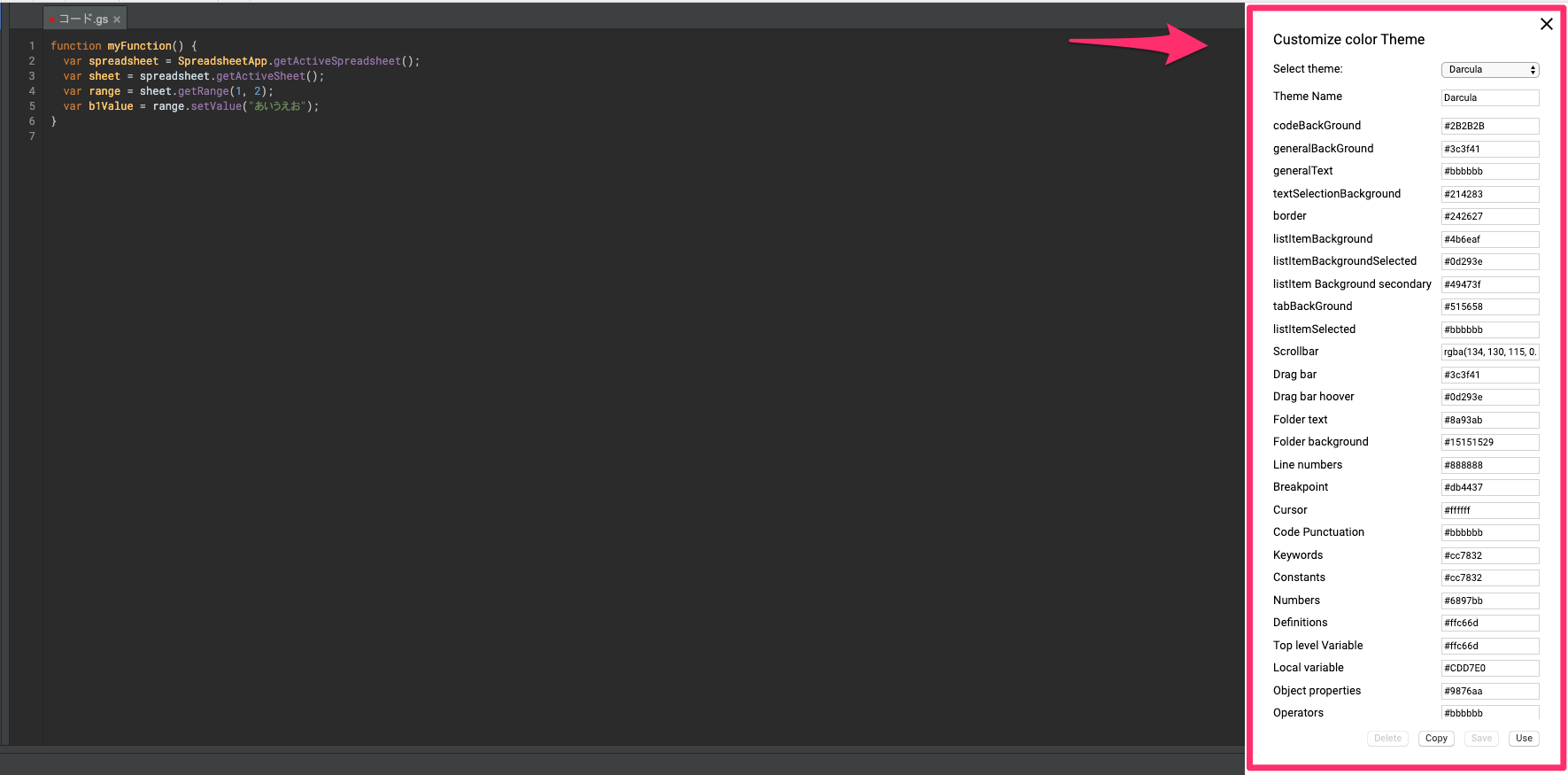
また、より詳細にテーマカラーを編集したい場合は、Colorsメニューの中から、『Custom themes』を選択し、カラーコードを個別に設定することも可能です。

ちなみに私は、一つずつカラーコードを入力し、Qiita風のシンタックスハイライトになるように設定しています。

| 色の変更箇所 | 値 |
|---|---|
codeBackGround |
#364449 |
generalBackGround |
#425359 |
generalText |
#e5e5e5 |
textSelectionBackground |
rgba(140,146,147,0.6) |
border |
#242627 |
listItemBackground |
#4A8FAD |
listItemBackgroundSelected |
#364449 |
listItem Background secondary |
#49473f |
tabBackGround |
#364449 |
listItemSelected |
#e5e5e5 |
Scrollbar |
rgba(134, 130, 115, 0.45) |
Drag bar |
#4B5F66 |
Drag bar hover |
#0d293e |
Folder text |
#8a93ab |
Folder background |
#151515 |
Line numbers |
#9dabae |
Breakpoint |
#db4437 |
Cursor |
#ffffff |
Code Punctuation |
#e5e5e5 |
Keywords |
#FF8095 |
Constants |
#FF8095 |
Numbers |
#B77ED6 |
Definitions |
#EAD048 |
Top level Variable |
#e5e5e5 |
Local variable |
#EAD048 |
Object properties |
#8bdf4c |
Operators |
#EAD048 |
Comments |
#9dabae |
String |
#f50 |
Regular expressions |
#FF2E0B |
Errors in HTML |
#FF861E |
CSS selectors |
#ffc66d |
HTML tag |
#4B5F66 |
HTML attribute |
#A772D0 |
HTML template |
#00ECFF |
フォントサイズを変更する
「コードの文字サイズを大きくしたい」
次に、スクリプトエディタの文字サイズを変更する拡張機能を紹介します。
Font Size Changer for AppsScriptという拡張機能を使うと、エディタのフォントサイズを変更することができます。
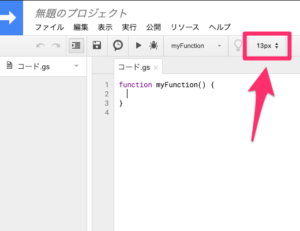
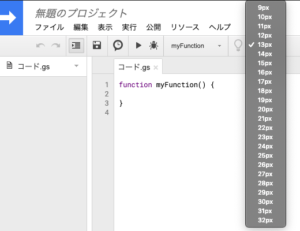
インストールして拡張機能をアクティブにすると、スクリプトエディタのツールバーにフォントサイズを変更できる選択ボックスが追加されます。

9pxから32pxの範囲(デフォルト13px)でフォントサイズを変更することができます。私は小さい文字が苦手なので16pxで開発しています。

コードをGitHubでバージョン管理する
最後に紹介するのは、GASのプログラムをGitHubで管理するGoogle Apps Script GitHub アシスタントです。
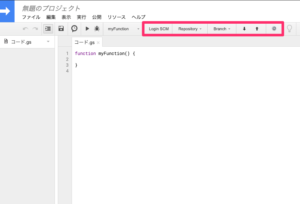
インストールして拡張機能をアクティブにすると、以下のようなボタンが追加されます。

この拡張機能の使い方は、次のブログで詳細に紹介されていたので当記事では割愛します。
参考 Google Apps ScriptのコードをGithubで管理できる「Google Apps Script Github アシスタント」が便利すぎるタダケンのEnjoy Techさいごに
今回は、GASの開発が捗るGoogle Chromeの拡張機能3つだけ紹介しました。
- AppsScript Color:テーマカラーを自分好みに変更してプログラムを書くモチベーションを上げる
- Font Size Changer for AppsScript:フォントサイズを変更して、プログラムの可読性を上げる
- Google Apps Script GitHub アシスタント:GASをバージョン管理して、安心して開発できる
自分好みにスクリプトエディタを改造して、良いGASライフを!