- GASからSlackにメッセージを投稿する方法を、1から知りたい
- 投稿するテキストに、Slack特有のマークダウン記法やメンションを使いたい
GASからSlackにメッセージを投稿するためには、SlackAPIのchat.postMessageと、GASでHTTPリクエストを行うUrlFetchApp.fetch(url, params)を使用します。
function postMessage() {
var url = "https://slack.com/api/chat.postMessage";
// 変更するのは、この部分だけ!
var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "Slackに投稿するメッセージ"
};
var params = {
"method" : "post",
"payload" : payload
};
// Slackに投稿する
UrlFetchApp.fetch(url, params);
}サンプルのプログラムを見て想像できるように、GASからSlackAPIのchat.postMessageを使用するためには、『アクセストークン』と『チャンネルID』が必要です。
チャンネル名でもchat.postMessageは問題なく動きますが、他のメンバーにチャンネル名を変更された途端、動かなくなります。
特別な理由が無い限りチャンネルIDを使うようにしましょう。
また、以降の章では変数payloadに格納する『JSONペイロード』部分しか変更しないので、他の部分は記述を割愛させていただきます。
// 変更するのは、この部分だけ!
var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "Slackに投稿するメッセージ"
};目次
準備
この章では、GASからSlackに投稿するためのアクセストークンとチャンネルIDの取得方法についてまとめています。
もう知ってるよって人は、2.投稿ユーザー設定からどうぞ。
アクセストークンを取得する
[推奨]必要な機能にしかアクセス権を与えないトークンを使う
手順が多くて大変ですが、慣れれば1〜2分以内に取得できると思います。
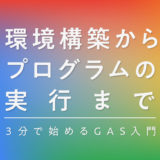
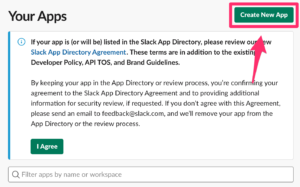
1.サイトにアクセスして、Create New Appボタンを選択する

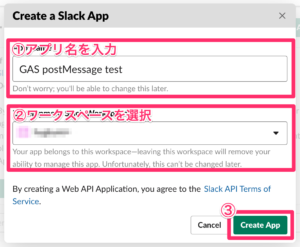
2.アプリ名を入力し、ワークスペースを選択したら、Create Appボタンを選択する

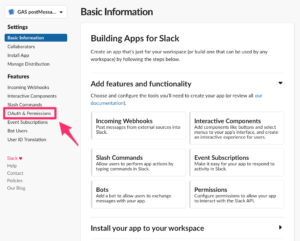
1.OAuth & Permissionsを選択する

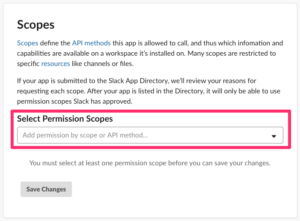
2.ScopesのSelect Permission Scopesで必要なスコープを選択する
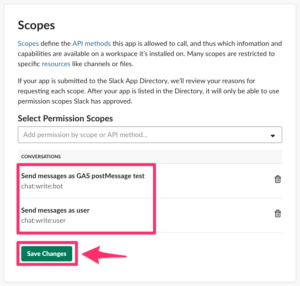
今回は、SlackAPIのchat.postMessageを使用しているので、chat:write:botとchat:write:userの2つを選択します。
他のスコープ一覧は公式ドキュメントを確認してください。

3.Save Changesボタンを選択して、スコープ設定を保存する

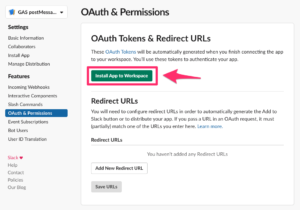
1.OAuth & Permissionsに戻り、Install App to Workspaceボタンを押す

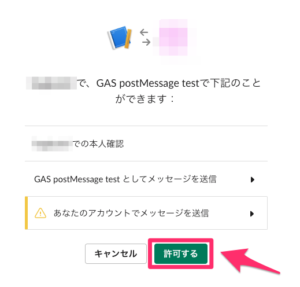
2.許可するボタンを押す

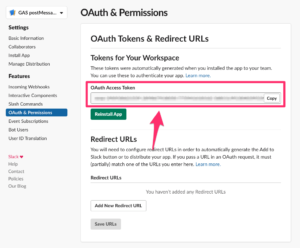
許可するボタンを押すと、OAuth & Permissionsにアクセストークンが表示されるようになります。

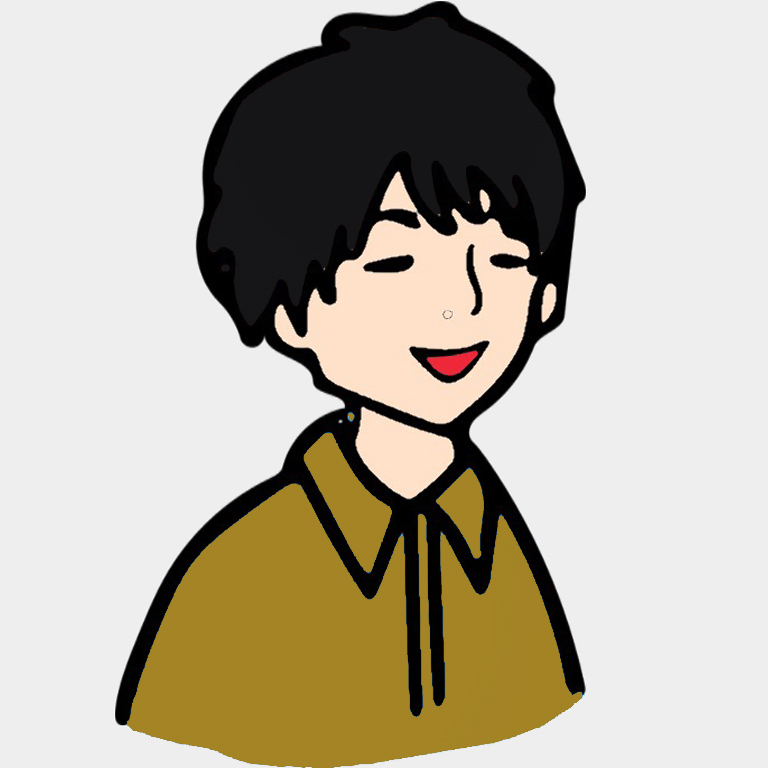
[非推奨]レガシートークンを使う
レガシートークンは、Slackのほぼすべての機能を使えるトークンです。
公式で使用することを推奨されていませんが、ワークスペースに接続されるアプリ数を抑えたり(Slack API Testerの1つだけで済む)、とりあえずSlackAPIの動作確認をしたい場合に重宝します。

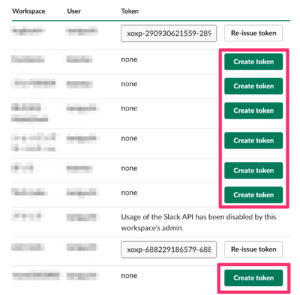
ページの中盤の方にあるCreate tokenボタンをクリックして、GASからメッセージを投稿したいワークスペースのレガシートークンを作成します。
チャンネルIDを取得する
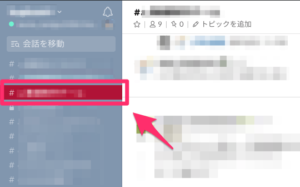
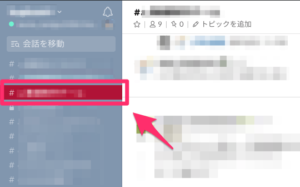
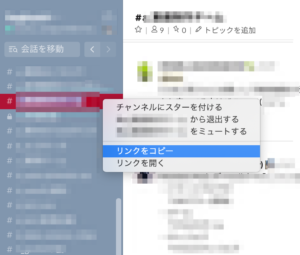
ブラウザ版Slackの場合

![]()
https://app.slack.com/client/ワークスペースID/チャンネルID
デスクトップアプリケーション版Slackの場合


https://xxxxx.slack.com/messages/チャンネルID
投稿ユーザー設定
SlackAPIのchat.postMessageには、投稿するユーザーを『アカウント』と『Bot』の2パターンに切り分けられることができるパラメータが用意されています。
アカウントで投稿する

実際のアカウントでメッセージを投稿したい場合は、chat.postMessageのas_userパラメータの値をtrueにしてURLを渡します。
var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "あいうえおかきくけこ",
"as_user" : true // デフォルト:false
};Botで投稿する

Botでメッセージを投稿したい場合は、chat.postMessageのusernameパラメータにBotの名前とicon_emojiパラメータにBotのアイコンをセットして、URLを渡します。
:で囲む文字列は英語でなくてはいけません。var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "あいうえおかきくけこ",
"username" : "ロボット", // Botの名前
"icon_emoji" : ":robot_face:" // Botのアイコン
};メッセージの基本設定
この章では、Slackに投稿するメッセージをカスタマイズする方法を紹介します。
- メンション
- チャンネルリンク
- テキスト装飾(マークダウン)
メンション
| 通知先 | SlackAPI特有の記法 | 備考 |
|---|---|---|
@channel |
<!channel> |
チャンネル内の全員に通知 |
@here |
<!here> |
チャンネル内のアクティブなユーザーに通知 |
@ユーザー名(表示名) |
<@メンバーID> |
特定のユーザーに通知 |
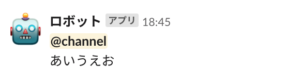
チャンネル内の全員に通知|@channel

var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "<!channel>\nあいうえお", // ここを変更
"username" : "ロボット",
"icon_emoji" : ":robot_face:"
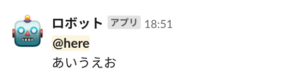
};チャンネル内のアクティブなユーザーに通知|@here

var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "<!here>\nあいうえお", // ここを変更
"username" : "ロボット",
"icon_emoji" : ":robot_face:"
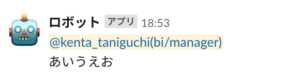
};特定のユーザーに通知|@ユーザー名(表示名)


https://app.slack.com/team/メンバーID
var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "<@メンバーID>\nあいうえお", // ここを変更
"username" : "ロボット",
"icon_emoji" : ":robot_face:"
};チャンネルリンク
| 通常の記法 | SlackAPI特有の記法 | 備考 |
|---|---|---|
#チャンネル名 |
<#チャンネルID> |
特定のチャンネルに遷移させるリンクテキストを作成 |
チャンネルリンクを付ける|#チャンネル名

var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "<#チャンネルID>\nあいうえお", // ここを変更
"username" : "ロボット",
"icon_emoji" : ":robot_face:"
};テキスト装飾|Markdown記法
| 装飾のタイプ | markdown記法 |
|---|---|
| 太字(ボールド) | *テキスト* |
| 斜体(イタリック) | _テキスト_ |
| 取り消し線 | ~テキスト~ |
| 引用(一行) | >テキスト |
| 引用(複数行) | >>>テキスト |
| コード(一行) | `テキスト` |
| コード(複数行) | ```テキスト``` |
太字(ボールド)|*テキスト*

var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "*あいうえお*", // ここを変更
"username" : "ロボット",
"icon_emoji" : ":robot_face:"
};斜体(イタリック)|_テキスト_

var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "_あいうえお_", // ここを変更
"username" : "ロボット",
"icon_emoji" : ":robot_face:"
};取り消し線|~テキスト~

var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "~あいうえお~", // ここを変更
"username" : "ロボット",
"icon_emoji" : ":robot_face:"
};引用(一行)|>テキスト

var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : ">あいうえお", // ここを変更
"username" : "ロボット",
"icon_emoji" : ":robot_face:"
};引用(複数行)|>>>テキスト

var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : ">>>あいうえお\nかきくけこ\nさしすせそ", // ここを変更
"username" : "ロボット",
"icon_emoji" : ":robot_face:"
};コード(一行)|`テキスト`

var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "`あいうえお`", // ここを変更
"username" : "ロボット",
"icon_emoji" : ":robot_face:"
};コード(複数行)|```テキスト```

var payload = {
"token" : "アクセストークン",
"channel" : "チャンネルID or チャンネル名",
"text" : "```あいうえお\nかきくけこ\nさしすせそ```", // ここを変更
"username" : "ロボット",
"icon_emoji" : ":robot_face:"
};【拡張】リッチメッセージ
現在、書きかけの章です。今しばらくお待ち下さい。
さいごに
今回は、GASのUrlFetchApp.fetch(url, params)でSlackAPIのchat.postMessageを叩いて、GASからSlackにメッセージを投稿する方法を紹介しました。
BotやSlackアプリの開発や仕事の効率化に活かしてくださいーー。
それでは